If you haven't seen my previous Arduino + Bluetooth + RGB LED tutorials, please check them out from here, before you start this one.
- Tutorial 2 Make this App (older version)
- Tutorial 3 Make a nigh lamp
In this tutorial, I will add RGB slider bar under the bottom of the App using App Inventor 2 (AI2) from MIT to allow users to adjust the particular LED brightness. This feature was requested by quite few of visitors. Hope you will enjoy this one!
For whatever reasons you do not want to do this yourself, please download this App from Google Play Store directly. It's FREE!
Screenshot of RGB LED Controller:
Here is screenshot of the component layout in App Inventor 2 for your reference.
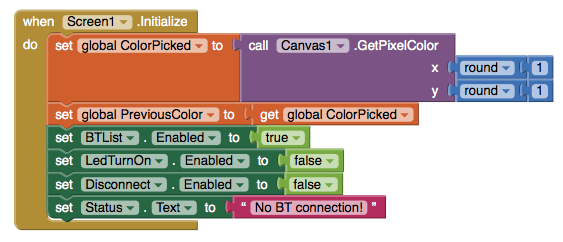
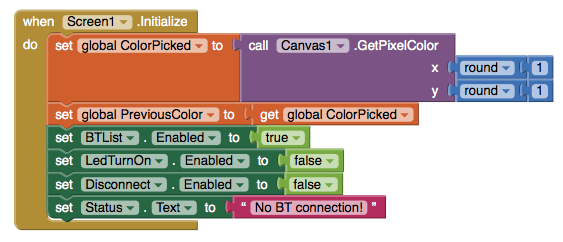
First, let's initialize few variables in AI2.
Screen1.Initialize block is to reset App components status and set ColorPicked at x1, y1. The ColorPicked variable is used to store x1, y1 coordinates which are exact positions where users finger tip location on the display.

This part is considered as Bluetooth initialization to get nearby Bluetooth client list into the App.

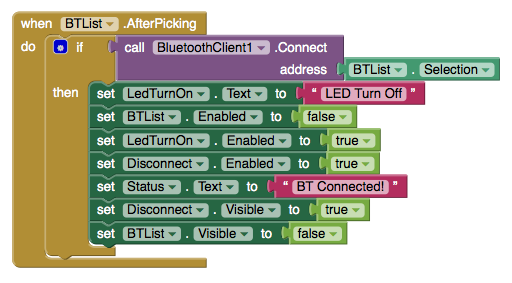
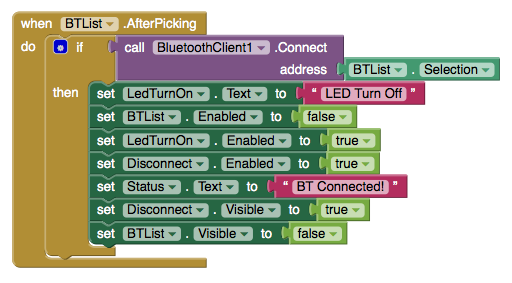
After users select Arduino Bluetooth clients (Arduino + HC-05 + RGB module), this App set "Status.Text" to BT Connected and let user know the App has connected to Arduino successfully.

The block below turns the LED On/Off.
The block below will disconnect Bluetooth connection and reset component status.
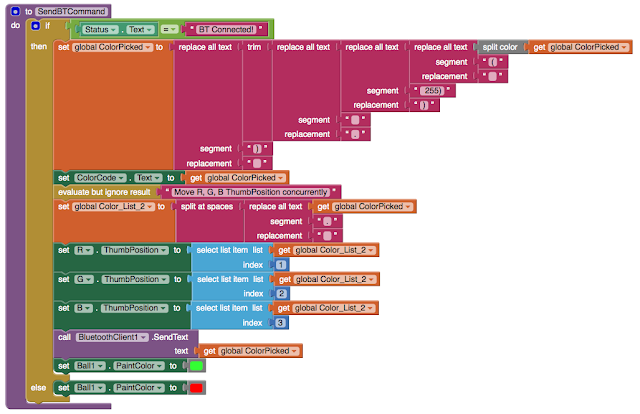
This block sends Bluetooth command to Arduino after received color-code as well as save R, G, B color code value into a local Color_List2 (List is called Array in other programming languages)

Each time a slider's position changed, the App reflects the R/G/B value changed and save the value into Color_Code_to_BT variable and sends the new color code through SendBTCommend2 block to achange RGB LED color.
This block works the same as the one above except it only handle Green color value.

This block works the same as the one above except it only handle Blue color value.
When user's finger is touch or slide across the display, this SendBTCommend block will send R, G, B value accordingly to Arduino.
This SendBTCommend2 block is used to send RGB value to Arduino when R, G, or B value updated through R, G, B color sliders. The reason why I created this SendBTCommand2 to send R,G,B value was because there were different parameters needed to be processed before send BT command to Android phone.
The block blow is used to update RGB color to Arduion when user's finger touch on any part of the screen or in this case we only focus on the color wheel.
The block blow is used to update RGB color to Arduion when user's finger slide through the screen of the screen or in this case we only focus on the color wheel. This block is also where this App process rapid change of the LED colors!
Here is a video demonstration of this App:
You probably want to test this APP first before making it, correct? Please download the RGB LED Controller V3.0 with R/G/B Color slider from App Store. For people who already downloaded this App, you should be able to upgrade to this version directly from Google Play Store.
Thank you!
END
--------------------------------------------------------------------
如果你尚未閱讀過我前幾篇介紹如何製作Android + Arudino + BT + RGB LED的文章,建議先參考前幾篇(下列的連結),再回來看這一篇。
- Tutorial 2 自制 APP (本篇為新版APP,加入了 R.G.B 顏色拉桿)
- Tutorial 3 製作夜燈
如果你不想自己動手做這個 APP, 請你到 Google Play Store 免費直接下載!
在本篇教學裡,我們將修改前一版的 V2.0 APP,使用 App Inventor 2 (AI2) 加入 R.G.B 三個顏色拉桿,讓使用者可以自行調整每個顏色的強度,進一步改變 LED 的顏色。會加入這個功能的主要原因是很多讀者都留言要求這個功能!讓我們開始動手吧!
V3.0 APP 的畫面如下:
這是 AI2 App 元件的畫面參考圖,你也可以依自己的需求作調整位置/大小等等⋯⋯
下面的區塊是 AI2 的螢幕啟動設定,除了設定一些參數之外,也把 ColorPicked 設在 x1, y1 的位置。 ColorPicked 這個變數是用來儲存螢幕上,使用者正用手指點下的 x, y 位標。

BTList.BeforePicking 是設定 Android 手機上所偵測到的藍芽裝置清單。

BTList.AfterPicking 區塊主要作用為,一但使用者由手機選取了藍芽裝置(以這個APP例子來說,我們就是 HC-05 的 Android 上的藍芽裝置)。這個區塊也會把 Status.Text 設成 "BT Connected", 讓使用者知道,手機已成功連上 Arduino HC-05 藍芽模組。

LedTurnOn 這個區塊主要功能是直接開/關 RGB LED。
Disconnect.Click 這個區塊是用來中止藍芽的連線,同時也在 App 上顯示 "No BT Connected"。
這個區塊負責 R.PositionChanged 其運作方式和上面一樣。
這個區塊負責 G.PositionChanged 其運作方式和上面一樣。
這個區塊負責 B.PositionChanged 其運作方式和上面一樣。
當使用者用手指點取調色盤上的某一個點或是用手指滑過調色盤時,這個 SendBTCommend 區塊是用來傳送 R, G, B 顏色參數到 Arduino。
由於透過拉桿改變顏色的方法和直接在螢幕點選時參數不同,所以我建立了這個 SendBTCommand2 的區塊來專門㲃理。這個 SendBTCommend2 區塊是用來傳送 RGB 的參數到手機。
Canvas1.TouchDown 區塊主要是處理手指點在調色盤的每一個位置的顏色,快速即時的把當時的顏色回報到 Arduino。
請看我手機錄下的 RGB LED Controller APP V3.0 執行過程:
全篇完!
--------------------------------------------------------------------











