本週我要進行教授的課程是 App Inventor 第二集。 “自己來寫mqtt APP Android & iOS都能用”.
這個影片適合初學者來觀看學習, 想拿來這個單元來學習 App Inventor 2 也是很 Ok 的!
~~ 更新 2023-01-15~~~~~~~~~~~~~~~~~~~~~~~~~
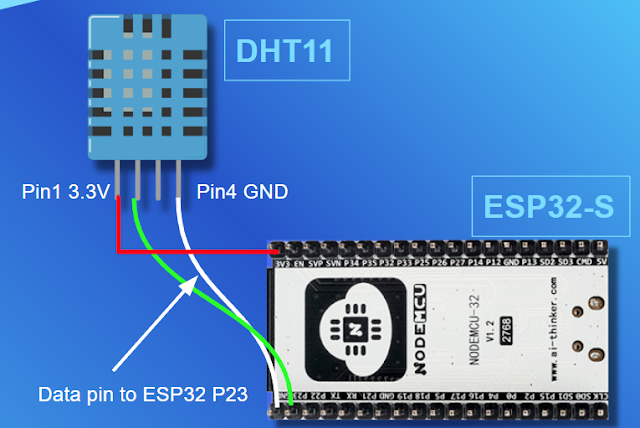
有少數朋友來詢問, 這個範例要怎麼連線, 所以我把 ESP32 + DH11 的連線方式寫在此分享:
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
上次為大家介紹了 Android MQTT App - MQTTDash, 但是苦於沒有免費好用的 iOS MQTT Client, 那就用 App Inventor 2 來自己寫吧~ 據 App Inventor 2 官網資料, 它可以同步開發 Android & iOS App! 但是我沒有使用 iOS 手機, 有成功的朋友再來和大家回報一下, 謝謝!
觀看本集後, 那要如何在 ESP32 上如何自己寫程式呢?
請看: Arduino #32 用一塊ESP32來學 IOT:
https://www.youtube.com/watch?v=x3k_dZXua1I
本影片用到的程式碼:
https://stonez56.blogspot.com/2022/04/android-34-esp32iot-android-learn-iot.html
影片中有錯字更正, 不然收不到溫溼度喔~~
Typo here...
13:32 影片中口誤把 RWD (Responsive Web Design) 說成 RDW
33:49 Correction: stonez56/esp32s_temp
34:05 Correction: stonez56/esp32s_humd
35:27 Correction: stonez56/esp32s_temp
46:49 Correction: stonez56/esp32s_humd
App Inventor 程式碼提供在此, 以方便偵錯使用!
參考資料:
MIT App Inventor: https://appinventor.mit.edu/
MQTT extension: https://ullisroboterseite.de/android-AI2-PahoMQTT-en.html
MQTT extension download: https://ullisroboterseite.de/android-AI2-PahoDown.html
Apple store download: https://apps.apple.com/tw/app/mit-app-inventor/id1422709355
如果時間不夠的朋友, 也可以從以下的時間軸挑選想看的部份即可!
影片時間軸:
00:00 Start
01:01 先到 MIT App Inventor 網站
01:50 導入 MQTT extension (外掛)
04:26 上傳App 所需要用的圖片
05:23 設置 Screen1
07:07 啟用可滾動樣式 - 可更容易排列元件
08:43 如何佈局螢幕
12:47 設置燈泡圖片
14:04 RWD設計, 元件皆以百分比來設定!
17:20 在標籤上顯示溫度/濕度
21:52 設置 MQTT 連接按鈕
24:56 將圖片設計成按鈕; 稍候方可點選!
25:26 設置 MQTT Extension (外掛)
27:31 點擊“Blocks”開始寫程式
30:10 MQTT連線狀態變更的設定
35:53 發布主題並打開/關閉燈泡
43:23 處理接收所訂閱的 topics
47:34 為 Android 生成 .apk 執行檔
49:30 如何在Apple 手機運行程式? (未實作! 慎入)



No comments:
Post a Comment